◆ 개발기간 : 2015.11 – 2016.02 [미완]
◆ 개발인원 : 1명
◆ 개발내용 : 기획, 아트, 게임 전체프로그래밍
◆ 플랫폼 : Android
◆ 개발환경 : Windows7, Unity 3D 5.1.x, VisualStudio 2012
◆ 개발언어 : C#
◆ 게임요약 : 크리스마스를 소재로 한 방탈출 형태의 복셀기반 3D 어드벤쳐 게임
– 첫 3D 게임 개인 프로젝트 입니다.
◆ 개발기간 : 2015.11 – 2016.02 [미완]
◆ 개발인원 : 1명
◆ 개발내용 : 기획, 아트, 게임 전체프로그래밍
◆ 플랫폼 : Android
◆ 개발환경 : Windows7, Unity 3D 5.1.x, VisualStudio 2012
◆ 개발언어 : C#
◆ 게임요약 : 크리스마스를 소재로 한 방탈출 형태의 복셀기반 3D 어드벤쳐 게임
– 첫 3D 게임 개인 프로젝트 입니다.
◆ 개발기간 : 2015. 06
◆ 개발인원 : 1명
◆ 개발내용 : 사이트 전체 디자인 & 프론트/백 프로그래밍
◆ 개발환경 : Windows7, VusualStudio2012
◆ 개발언어/DBMS : html5, Java script, css, php, mysql
◆ 요약 : 회원가입을 해야만 사용할 수 있는 4종류의 게시판을 가수 팬 페이지에 적용시켜보았습니다.
– 대학교 전공수업인 웹개발 응용 수업 과제로 개발한 사이트 입니다.

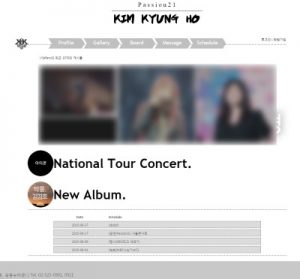
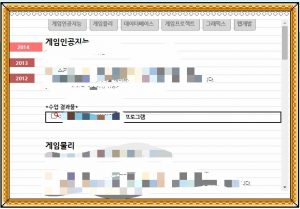
이 사이트는 메인 홈페이지로 돌아갈 수 있는 상단 헤더, 각 페이지로 이동 할 수 있는 네비게이션 메뉴버튼, 그리고 콘텐츠 화면, 그 외의 정보가 표시되는 푸터로 구성됩니다.
헤더 – 사이트 로고를 클릭하면 메인페이지로 이동합니다.
네비게이션 메뉴 – 메뉴를 선택하면 각각 페이지로 이동할 수 있습니다. 오른쪽 가장자리엔 로그인, 회원가입 또는 로그인 했을 경우 회원정보, 로그아웃, 회원정보 수정 메뉴가 표시됩니다.
콘텐츠 화면 – 각 페이지가 표시가 됩니다. 현재 보이는 홈 페이지 에서는 사이트에서 사용되는 게시판 두개가 사용되며, 콘서트와 앨범정보를 표시해줍니다. 이 페이지에서 보여주는 게시판들 중 하나는 갤러리 게시판, 스케줄 게시판 입니다. 갤러리 게시판의 최근 10개의 게시물에 첨부된 사진들을 모아 보여주고, 스케줄 게시판의 최근 4개까지의 게시물을 리스트로 보여줍니다.

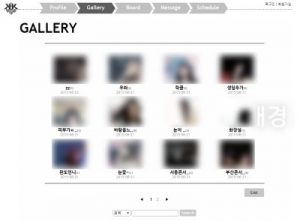
갤러리 게시판입니다. 이미지를 올릴 수 있으며 첫번째 이미지를 미리보기로 보여줍니다. 최대 3개까지 업로드 가능합니다.

자유게시판입니다.

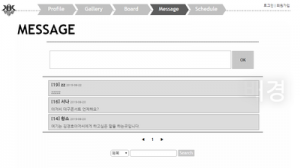
메시지 게시판으로, 짧은 글 들을 작성할 수 있습니다.

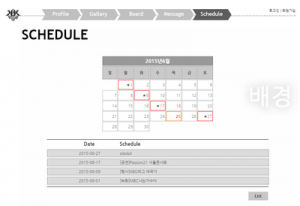
스케줄 게시판입니다. 스케줄을 작성하면 달력에 해당 스케줄이 표시가되고, 표시가 된 곳을 클릭하면 해당 스케줄과 관련된 게시물로 이동합니다.

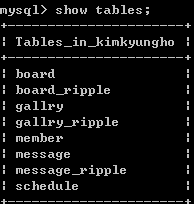
각각 게시판에 대한 데이터 테이블들은 다음과같이 구성됩니다.
각각 자유게시판, 갤러리 게시판, 멤버정보(회원), 메시지게시판, 스케줄 게시판이고 _ripple이 붙은 테이블은 각 게시판의 리플정보입니다.
◆ 개발기간 : 2015. 08
◆ 개발인원 : 2명
◆ 개발내용 : 기획, UI 및 인게임 프로그래밍, 최적화
◆ 플랫폼 : Android
◆ 개발엔진 : Unity(C#)
◆ 게임요약 : 일정시간마다 나타나는 굶주린 고양이로부터 병아리를 지키는 게임
– VR게임입니다. (구글카드보드, 키보드 입력)
– 주어진 시간은 5주였지만, 여러 사정에 의해 2, 3주만에 개발했습니다.
– 초반에 근육을 인식하는 웨어러블 입력장치인 Myo를 사용하려 했지만 여러 사정으로 키보드 조작으로 변경되었습니다.
◆개발기간 : 2014. 11
◆ 개발인원 : 1명
◆ 개발내용 : 사이트 전체 디자인 & 프론트 프로그래밍
◆ 사용언어 : html, Java script, css
◆ 요약 : 저를 나타낼 수 있는 “게임”을 컨셉으로 만들어본 개인 포트폴리오 홈페이지 입니다.
– 전공수업의 과제로 개발했습니다.
– 개발하는데 2-3주 정도 소요되었습니다.
– 모바일엔 대응하지 않습니다.
– 개인정보가 많은 관계로 주소는 비공개 합니다. (채용 관련으로 문의 시엔 알려드립니다.)
![]()
사이트 메인 홈과 전체 모습. 메인 홈 페이지로 돌아갈 수 있는 로고가 있는 헤더, 주요 페이지를 보여주는 콘텐츠 부분, 각 페이지로 이동할 수 있게 해 주는 네비게이션 메뉴로 구성됩니다.
헤더 – 구름들이 오른쪽에서 이동하도록 자바스크립트를 이용해 구현을 했고, 가운데 로고에 호버시 이미지가 좌우로 회전하며 강조됩니다. 클릭시 가운데 콘텐츠 부분이 메인홈페이지로 이동합니다.
콘텐츠 부분 – 주요 콘텐츠들이 표시됩니다. 자바스크립트를 이용해 페이지 이동시 페이드 인- 아웃 효과를 주어 자연스러운 느낌을 주었습니다. 메인페이지에서는 게임의 느낌을 살리기위해 집 아이콘을 선택해 각 페이지로 이동할 수 있도록 했습니다. 집 아이콘에 마우스를 호버하면 이동하게 될 페이지에 대한 설명이 표시됩니다.
네비게이션 메뉴 – 간편하게 페이지들로 이동할 수 있는 메뉴입니다.

프린세스메이커를 컨셉으로 구현한 프로필 페이지 입니다. 간단한 기본 정보를 표시하고, 프로그래밍과 관련된 능력치를 게임의 스탯을 보여주는것 처럼 표시했습니다. 왼쪽의 “주변사람들에게 평가를 듣는다” 메뉴를 선택하면, 프로젝트 팀원, 가족, 친구, 스스로에 대한 “저”의 평가를 들을 수 있습니다. (프린세스 메이커1에서 아이디어를 얻었습니다.)

출신학교와 활동을 보여주는 페이지 입니다. 학교에서 했던 활동들과 2014년 까지 참여했던 프로그램에 대한 정보들을 보여줍니다. Education과 Activity로 나뉘며, 보고싶은 파트에 마우스 호버시 덮고있던 이미지가 사라지며 정보가 표시됩니다. 게임의 느낌을 주기위해 집 아이콘을 배치했으며, 마우스 호버시 아이콘 오른쪽에 설명이 자연스럽게 페이드되면서 표시됩니다.

출생부터 2014년 까지의 저의 삶을 볼 수 있는 페이지입니다. rpg의 전투 필드를 컨셉으로 잡았고, 원 모양 도트 아이콘위에 이벤트가 발생한 연도가 표시됩니다. 아이콘에 마우스 호버시 아래의 대화창에 이미지와 함께 설명이 뜹니다.

![]()
Study와 Game페이지입니다. 연도별로 제가 공부한것과 개발한 게임에 대해 이미지와 함께 글로 설명이 되어있습니다.
* 위 홈페이지의 이미지 리소스 일부는 구글링을 통해 얻은 리소스들이며, 만약 사용 허가되지 않은 리소스가 이 페이지에서 사용되고있다면 문의를 주시면 다른 이미지로 대체하도록 하겠습니다.

















◆ 개발기간 : 2015. 2. 4
◆ 개발인원 : 1명
◆ 개발내용 : 기획 & 게임전체 프로그래밍
◆ 플랫폼 : 엔트리
◆ 게임요약 : 여자아이를 한달간 키우는 게임.
– EBS의 소프트웨어야 놀자 라는 프로그램을 보고 알게된 어린이 코딩 교육 사이트 “엔트리”에서 간단하게 만들어본 육성게임 입니다.
![]()
◆ 개발기간 : 2014.02 [미완]
◆ 개발인원 : 1명
◆ 개발내용 : 기획 & 그래픽리소스 일부제작 & 게임전체 프로그래밍
◆ 플랫폼 : 웹
◆ 사용 언어 : html, java script
◆ 게임요약 : 코나미의 고전게임 Kings Vally를 구현 해 보았습니다.
– 처음으로 Html5의 캔버스 기능을 활용 해 만들어 본 게임입니다.
![]()