◆ 개발기간 : 2020. 9
◆ 개발인원 : 1명
◆ 개발내용 : 기획, 전체 프로그래밍
◆ 개발환경 : Windows10, VisualStudio 2019, Unity 3D, UGUI
◆ 개발언어 : C#
◆ 요약 : 구글 스프레드 시트에 정의된 데이터 테이블을 .csv파일 형태로 다운받고, 게임에서 사용할 수 있는 데이터 코드를 생성해주는 에디터.
◆ 깃헙 : https://github.com/SunsetK/UnityGoogleSpreadSheetDataParser
- 참고사항
- 인게임에서 데이터를 인스턴스화 하는 시스템은 별개로 구현해야함.
- [필수] Unity : Editor Coroutines 패키지를 인스톨 해야 사용가능.
- 에디터 설명

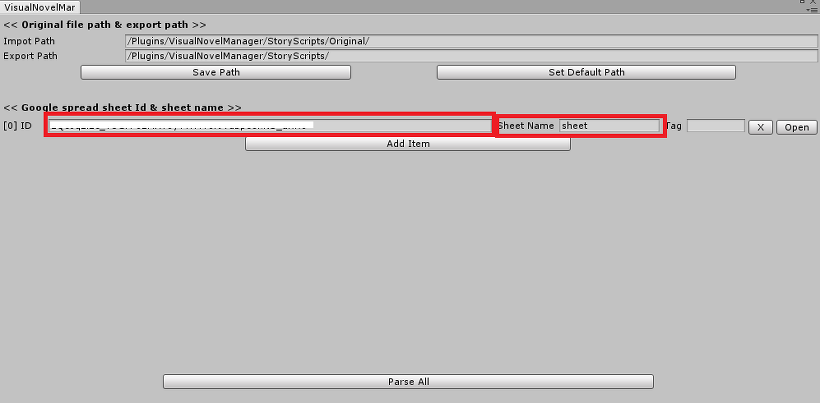
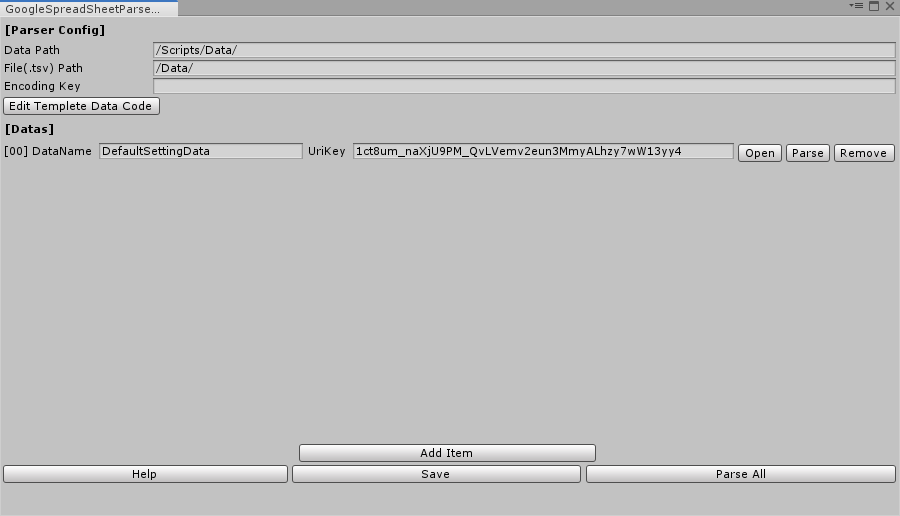
- ParsetConfig 영역
- Data Path : .데이터 파일이 생성되어 저장될 경로
- File(.csv) Path : 서버로 부터 다운받은 .csv파일들이 저장될 경로
- Edit Templete Data Code : 자동으로 데이터 코드를 생성하기위한 템플릿 코드를 수정하기위해 파일을 오픈. 네임스페이스나 접두사/접미사/접근지정자등을 설정한다.
- Datas 영역
- DataName : 생성할 데이터 이름. 구글 스프레드 시트의 시트이름과 동일해야한다. 해당이름으로 데이터 클래스가 정의되며 .cs파일이 생성된다. Perser Config의 Data Path에 이미 같은이름의 .cs파일이 존재한다면 덮어쓰며, 없다면 새로 생성한다.
- UriKey : 구글 스프레드시트의 uri 키(스프레드 시트 주소의 d/와 /edit~ 사이의 문자열)
- ex) https://docs.google.com/spreadsheets/d/1ct8um_naXjU9PM_QvLVemv2eun3MmyALhzy7wW13yy4/edit#gid=0
- 주의 : 스프레드시트의 공유상태가 “링크가 있는 모든 사용자에게 공개”이어야 한다.
- Open : 해당 경로의 스프레드시트를 연다.
- Parse : 데이터 하나에 대해 파싱을 한다.
- Remove : 데이터 목록에서 해당 데이터를 제거한다.(.csv, .cs파일은 제거하지않음)
- 하단 영역
- Add Item : 새로운 데이터를 하나 추가한다.
- Help : 설명서를 연다.
- Save : 현재 Config, Datas 설정을 저장한다.
- Parse All : 정의한 Data들을 모두 파싱한다.
- ParsetConfig 영역