◆개발기간 : 2014. 11
◆ 개발인원 : 1명
◆ 개발내용 : 사이트 전체 디자인 & 프론트 프로그래밍
◆ 사용언어 : html, Java script, css
◆ 요약 : 저를 나타낼 수 있는 “게임”을 컨셉으로 만들어본 개인 포트폴리오 홈페이지 입니다.
– 전공수업의 과제로 개발했습니다.
– 개발하는데 2-3주 정도 소요되었습니다.
– 모바일엔 대응하지 않습니다.
– 개인정보가 많은 관계로 주소는 비공개 합니다. (채용 관련으로 문의 시엔 알려드립니다.)
![]()
사이트 메인 홈과 전체 모습. 메인 홈 페이지로 돌아갈 수 있는 로고가 있는 헤더, 주요 페이지를 보여주는 콘텐츠 부분, 각 페이지로 이동할 수 있게 해 주는 네비게이션 메뉴로 구성됩니다.
헤더 – 구름들이 오른쪽에서 이동하도록 자바스크립트를 이용해 구현을 했고, 가운데 로고에 호버시 이미지가 좌우로 회전하며 강조됩니다. 클릭시 가운데 콘텐츠 부분이 메인홈페이지로 이동합니다.
콘텐츠 부분 – 주요 콘텐츠들이 표시됩니다. 자바스크립트를 이용해 페이지 이동시 페이드 인- 아웃 효과를 주어 자연스러운 느낌을 주었습니다. 메인페이지에서는 게임의 느낌을 살리기위해 집 아이콘을 선택해 각 페이지로 이동할 수 있도록 했습니다. 집 아이콘에 마우스를 호버하면 이동하게 될 페이지에 대한 설명이 표시됩니다.
네비게이션 메뉴 – 간편하게 페이지들로 이동할 수 있는 메뉴입니다.

프린세스메이커를 컨셉으로 구현한 프로필 페이지 입니다. 간단한 기본 정보를 표시하고, 프로그래밍과 관련된 능력치를 게임의 스탯을 보여주는것 처럼 표시했습니다. 왼쪽의 “주변사람들에게 평가를 듣는다” 메뉴를 선택하면, 프로젝트 팀원, 가족, 친구, 스스로에 대한 “저”의 평가를 들을 수 있습니다. (프린세스 메이커1에서 아이디어를 얻었습니다.)

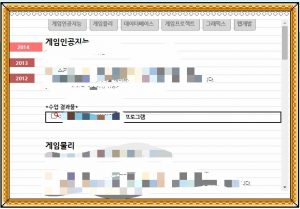
출신학교와 활동을 보여주는 페이지 입니다. 학교에서 했던 활동들과 2014년 까지 참여했던 프로그램에 대한 정보들을 보여줍니다. Education과 Activity로 나뉘며, 보고싶은 파트에 마우스 호버시 덮고있던 이미지가 사라지며 정보가 표시됩니다. 게임의 느낌을 주기위해 집 아이콘을 배치했으며, 마우스 호버시 아이콘 오른쪽에 설명이 자연스럽게 페이드되면서 표시됩니다.

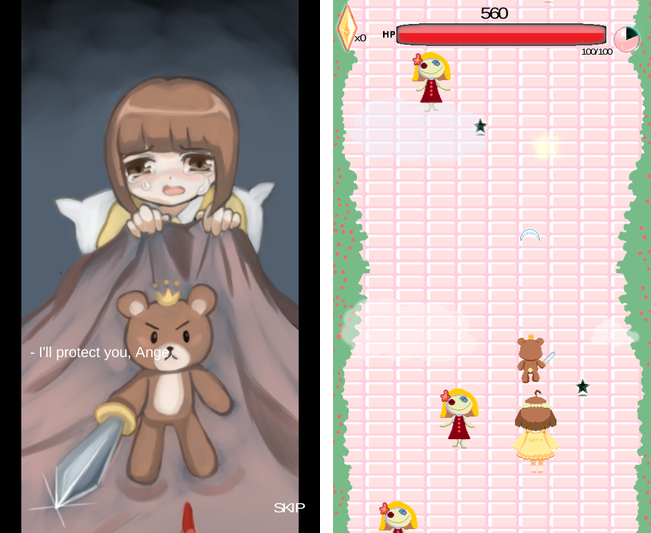
출생부터 2014년 까지의 저의 삶을 볼 수 있는 페이지입니다. rpg의 전투 필드를 컨셉으로 잡았고, 원 모양 도트 아이콘위에 이벤트가 발생한 연도가 표시됩니다. 아이콘에 마우스 호버시 아래의 대화창에 이미지와 함께 설명이 뜹니다.

![]()
Study와 Game페이지입니다. 연도별로 제가 공부한것과 개발한 게임에 대해 이미지와 함께 글로 설명이 되어있습니다.
* 위 홈페이지의 이미지 리소스 일부는 구글링을 통해 얻은 리소스들이며, 만약 사용 허가되지 않은 리소스가 이 페이지에서 사용되고있다면 문의를 주시면 다른 이미지로 대체하도록 하겠습니다.